hero2
FREE
Transform your business with our landing page blocks
Wicked Blocks offers a wide array of both free and premium components specifically designed for Tailwind CSS. Our extensive collection features meticulously crafted Tailwind blocks that cater to various design needs and preferences.
By subscribing, you agree with Wickedblocks Terms of Service and Privacy Policy.
The best front end teams use Wickedtemplates to state their presence.
Our customers »





<section>
<div class="container relative pt-24">
<div class="flex flex-col">
<div class="flex flex-col items-center justify-center pb-12">
<h1
class="mb-8 flex max-w-6xl text-center text-4xl font-semibold tracking-tight text-gray-800 md:max-w-3xl md:text-5xl">
Transform your business with our landing page blocks
</h1>
<p class="flex max-w-3xl text-center text-lg leading-relaxed text-gray-500">
Wicked Blocks offers a wide array of both free and premium components
specifically designed for Tailwind CSS. Our extensive collection
features meticulously crafted Tailwind blocks that cater to various
design needs and preferences.
</p>
<div>
<form action="" method="post" id="revue-form" name="revue-form"
class="mt-8 rounded-2xl border bg-gray-50 p-2 transition duration-500 ease-in-out sm:flex sm:max-w-lg md:mx-auto">
<div class="min-w-0 flex-1">
<label for="member_email" class="sr-only">Email address</label>
<input id="cta-email" type="email"
class="block w-full rounded-md border border-transparent bg-transparent px-5 py-3 text-base text-gray-600 transition duration-500 ease-in-out placeholder:text-gray-300 focus:border-transparent focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-300"
placeholder="Enter your email " />
</div>
<div class="mt-4 sm:ml-3 sm:mt-0">
<button type="submit" value="Subscribe" name="member[subscribe]" id="member_submit"
class="block w-full rounded-xl border border-transparent bg-blue-600 px-5 py-3 text-base font-medium text-white shadow hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-white focus:ring-offset-2 focus:ring-offset-gray-300 sm:px-10">Notify
me</button>
</div>
</form>
<div class="sm:flex sm:max-w-lg md:mx-auto">
<p class="mt-3 text-xs text-gray-500">
By subscribing, you agree with Wickedblocks
<a class="underline" href="#">Terms of Service</a>
and
<a class="underline" href="#">Privacy Policy</a>.
</p>
</div>
</div>
</div>
</div>
</div>
<div class="bg-gray-200/60 p-24">
<div class="container relative">
<div class="mb-8 flex w-full flex-col text-center">
<span class="mb-4 text-sm font-medium uppercase tracking-wide text-gray-500">
The best front end teams use Wickedtemplates to state their presence.
<a href="#" class="font-semibold text-blue-600 hover:text-blue-500 lg:mb-0">Our customers »</a>
</span>
</div>
<div class="mx-auto text-center">
<div class="mx-auto grid grid-cols-5 gap-4 lg:grid-cols-5">
<div>
<img class="mx-auto h-4 lg:h-12" src="/images/placeholders/original/logoone.svg" alt="Figma" />
</div>
<div>
<img class="mx-auto h-4 lg:h-12" src="/images/placeholders/original/logotwo.svg" alt="Framer" />
</div>
<div>
<img class="mx-auto h-4 lg:h-12" src="/images/placeholders/original/logothree.svg" alt="Sketch " />
</div>
<div>
<img class="mx-auto h-4 lg:h-12" src="/images/placeholders/original/logofour.svg" alt="Sketch " />
</div>
<div>
<img class="mx-auto h-4 lg:h-12" src="/images/placeholders/original/logofive.svg" alt="Invision" />
</div>
</div>
</div>
</div>
</div>
</section>Want More?
Shadcnblocks.com
A beautiful collection of premium block components for Shadcn UI & Tailwind. Try the free blocks.


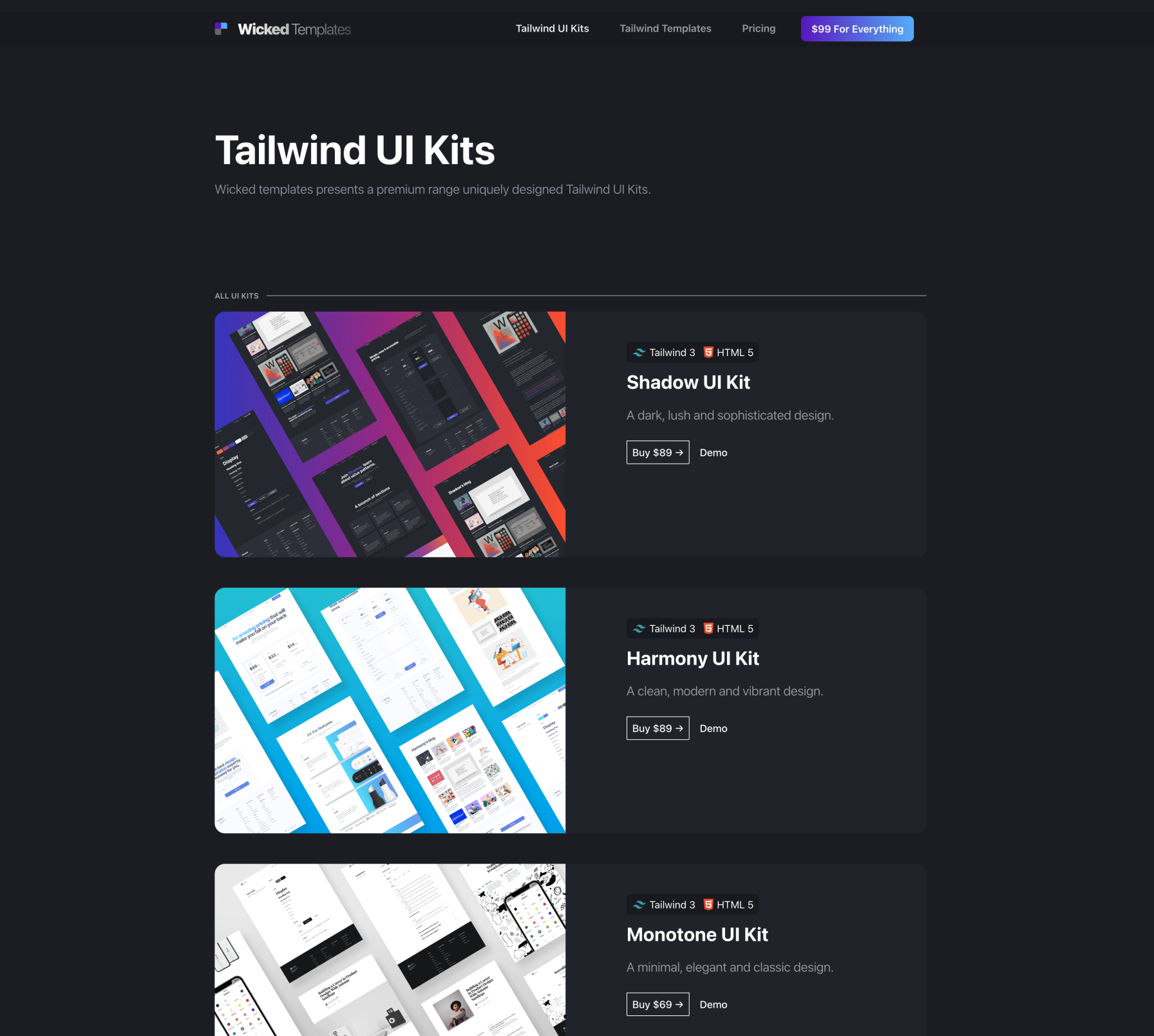
Wicked Templates
3 Massive Tailwind UI Kits; Shadow, Harmony & Monotone versions. From $99. Demo the UI Kits


Built At Lightspeed
The worlds largest marketplace of themes for the modern stack. Browse 4000+ free templates.